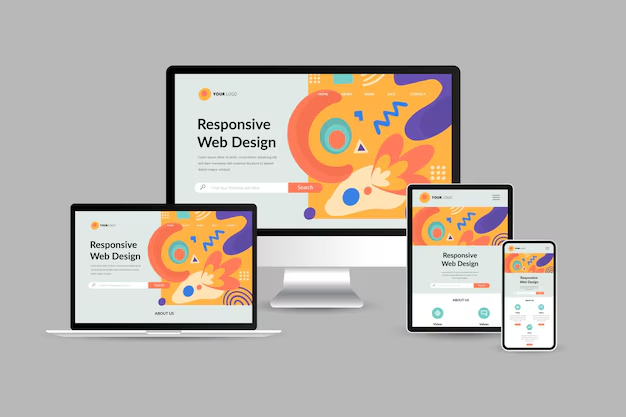
In today’s mobile-first world, responsive design is crucial for WordPress websites. Responsive design ensures that your site looks and functions well on various devices, from desktops to smartphones. Here are some key points to consider:
- User Experience: A responsive website provides a better user experience by automatically adjusting to the screen size. This leads to lower bounce rates and increased user engagement.
- SEO Benefits: Search engines, particularly Google, favor responsive websites in their rankings. A single URL for all devices makes it easier for search engines to index your content.
- Cost-Effectiveness: Maintaining one responsive website is more cost-effective than managing separate mobile and desktop sites. This reduces development and maintenance time and costs.
- Future-Proofing: As new devices with varying screen sizes emerge, responsive design allows your website to adapt, ensuring longevity in an ever-changing digital landscape.
- Implementation Tools: Use responsive themes and frameworks like Bootstrap or Elementor to make your WordPress site mobile-friendly. Testing tools like Google’s Mobile-Friendly Test can help identify areas for improvement.